Chrome Allow Key Generation In Forms
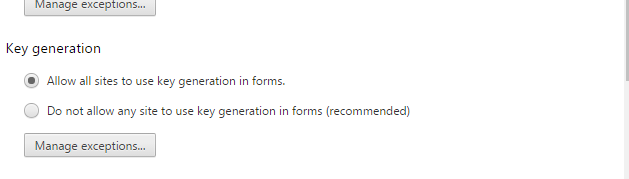
The reason Google defaults this option to 'Do not allow any sites to use key generation in forms' is likely because of two things: From what I can gather, allowing the website to generate its own key is becoming deprecated, and because it is less secure. Jul 09, 2019 The key is always saved during SSL activation, we never receive this information. That’s why it’s important you save and back it up during the process if you use the in-browser automatic generation method. If the Private Key key file is lost, you’ll need to reissue your Certificate. Can I generate a new Private Key for my Certificate if I. May 22, 2018 chrome://flags screen In the 'Search flags' field, type password and you should see a new flag called 'Password generation'. Set this flag to Enabled and Chrome will display an alert stating that. In Group Policy, you can set policies to control Chrome Browser on managed computers. To determine the default settings for a particular policy, open it in Group Policy. Open Group Policy and go to Administrative Templates Google Google Chrome. Note: Not all policies are in the root Google Chrome folder. Be sure to look in the subfolders. Key generation C) Allow all Sites to use key generation in farms. Do not any site to use key generation in forms (recommended) Manage exceptions. Handlers Allow sites to ask to become default handlers for protocols (recommended) C) DO not allow any site to handle protocols Manage handlers.
Use the generateKey method of the SubtleCrypto interface to generate a new key (for symmetric algorithms) or key pair (for public-key algorithms). Syntax const result = crypto.subtle.generateKey(algorithm, extractable, keyUsages); Parameters. Algorithm is a dictionary object defining the type of key to generate and providing extra algorithm-specific parameters. To answer the question, key generation in forms is allowing the form to generate its own key based off a parameter and some other information likely stored on the server the website is hosted on.
To use the Google Awareness API, you must add a Google API key to your app. Thetype of API key you need is an Android API key.
All Android apps are signed with a digital certificate for which you hold theprivate key. For more information about digital certificates, refer to theAndroid guide on how tosign your app.
Android API keys are linked to specific certificate-package pairs. You onlyneed one key for each certificate, no matter how many users you have for theapp.
Several steps are required for you to get a key for your app. They're describedin detail in this guide, and are summarized as follows:
- Get information about your app's certificate.
- Register a project in the Google Developers console and add the User ContextAPI as a service for the project.
- Request a key.
- Add the key to your app. To do so, add an element to your app manifest.
Find your app's certificate information
The API key is based on a short form of your app's digital certificate, known as its SHA-1 fingerprint. To display the SHA-1 fingerprint for your certificate, first ensure that you use the right certificate. You might have the following two certificates to choose from:
- A debug certificate: The Android SDK tools generate this certificate automatically when you do a debug build. Only use this certificate with apps that you're testing. Don't attempt to publish an app that's signed with a debug certificate. The debug certificate is described in more detail in the Sign your debug build section in the Android developer documentation.
- A release certificate: The Android SDK tools generate this certificate when you do a release build. You can also generate this certificate with the
keytoolprogram. Use this certificate when you're ready to release your app to the world.
For more information about keytool, see its Oracle documentation.

Chrome Allow Key Generation In Forms 2016
Display the debug certificate fingerprint
Use the keytool program with the -v parameter to display a certificate's SHA-1 fingerprint. To do so, complete the following steps:
Locate your debug keystore file. The file name is
debug.keystore, and it's created the first time you build your project. By default, it's stored in the same directory as your Android Virtual Device (AVD) files:- OS X and Linux:
~/.android/ - Windows Vista and Windows 7:
C:Usersyour_user_name.android
- OS X and Linux:
List the SHA-1 fingerprint:
For Linux or OS X, open a terminal window and enter the following:
Endnote 8 product key generator. For Windows Vista and Windows 7, run the following:
You should see output similar to the following:
Chrome Allow Key Generation In Forms 2016
For Developers > Design Documents > Password Generation
|



