Openssl Generate Base64 Certificate And Key
- Powershell Base64 To Certificate
- Certificate To Base64 String
- Openssl Generate Keypair
- Openssl Generate Base64 Certificate And Key Download
- Openssl Generate Base64 Certificate And Key Card
- Openssl Base64 Decode
Waht is an SSL Certificate? SSL Certificate provides security for your website by encrypting communications between the server and the person visiting the website. It contains information about your Organization and Certificate Authority. It also contains the public key. Run these OpenSSL commands, to decode your SSL Certificate, and verify that it contains the correct.
Apr 13, 2020 key certificate. You can click on this lock button of any HTTPS. And run: openssl req -x509 Then -newkey rsa:4096 This option basically tells openssl to create both a new private key with RSA 4096-bit key, and its certificate request at the same time. As we’re using -x509 option, it will output. Convert a base64 private key (pem).pkey to a.ppk file for Putty You can convert a base64/pem key, used by OpenSSL, or OpenSSH, to the Putty PPK format. The conversion requires OpenSSL, OpenSSH, and Putty. Setp 1: Deciphering the key (if pertinent).
In the previous video, We’ve talked about how digital certificates
help with authentication and provide a safe and reliable key exchange
process in TLS. Today we will learn exactly how to generate
a certificate and have it signed by a Certificate Authority
(CA). For the purpose of this demo, we won’t submit our Certificate Signing
Request (CSR) to a real CA. Instead, we will play both roles: the certificate authority and the certificate
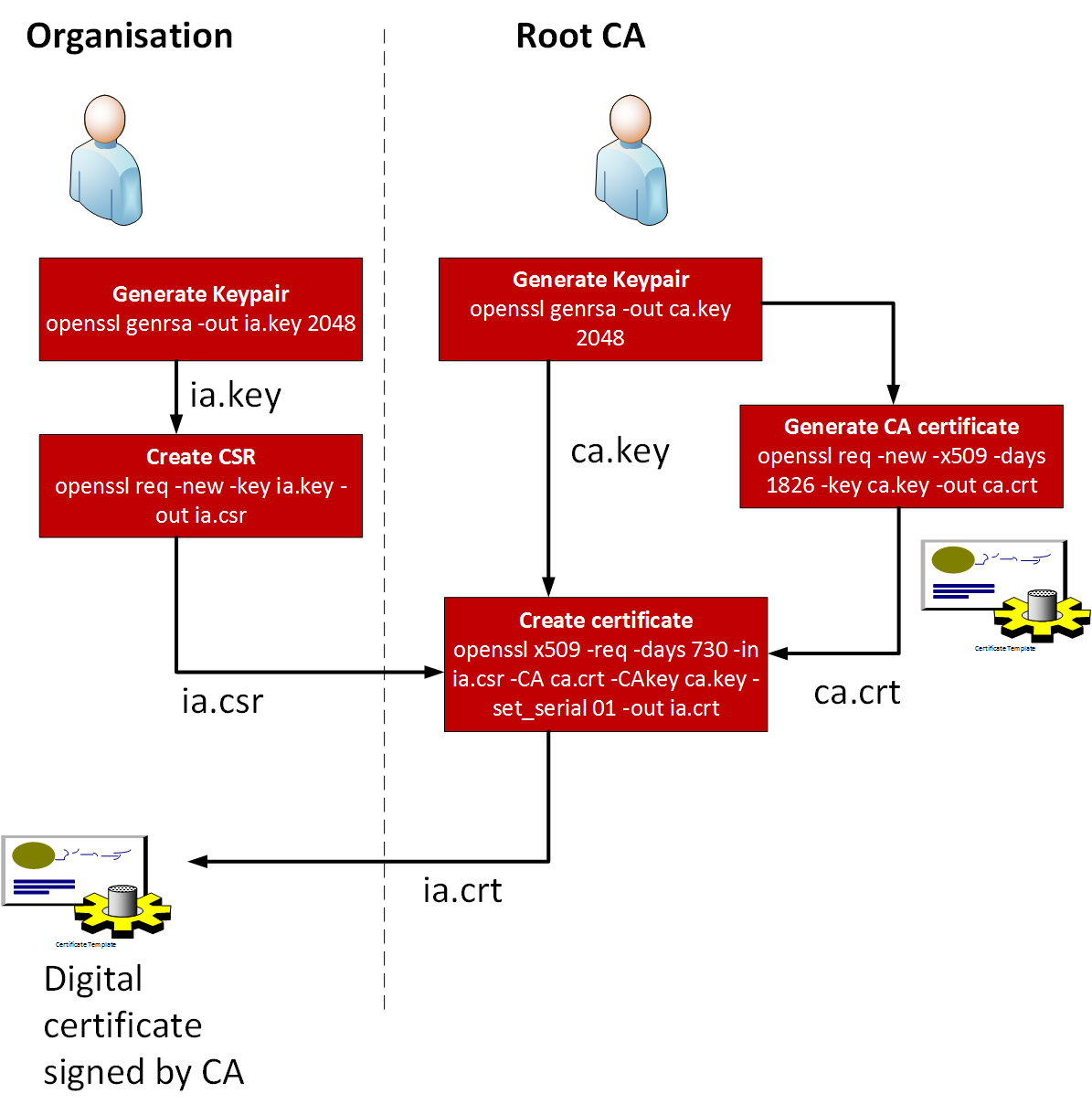
applicant. So in the first step, we will generate a private key and its self-signed
certificate for the CA. They will be used to sign the CSR later. In the second step, We will generate a private key and its paired
CSR for the web server that we want to use TLS. Then finally we will use the CA’s private
key to sign the web server’s CSR and get back the signed certificate. In order to do all of these things, We need to have openssl installed. If you’re on a mac, it’s probably already
there. You can run openssl version to see which version
it’s running. In my case, it’s LibreSSL version 2.8.3 Let’s open the browser and go to libressl.org Here we have a link to the manual of openssl. The first command we’re gonna used is req, Which stands for request. As you can see, This command is used to create and process
certificate request. It can also be used to create a self-signed
certificate for the CA, Which is exactly what we want in the first
step. This -x509 option is used to tell openssl to output a self-signed certificate instead
of a certificate request. In case you don’t know, X509 is just a standard format of the public
key certificate. You can click on this lock button of any HTTPS
website to see its certificate in X509 format. Alright, now let’s get back to the terminal
and run: openssl req -x509 Then -newkey rsa:4096 This option basically tells openssl to create both a new private key with RSA 4096-bit key, and its certificate request at the same time. As we’re using -x509 option, it will output
a certificate instead of a request. The next option is -days 365, Which specifies the number of days that the
certificate is valid for. Then we use -keyout option to tell openssl to write the created private key to ca-key.pem
file And finally the -out option to tell it to
write the certificate to ca-cert.pem file. When we press enter, openssl will start generating
the private key Once the key is generated, we will be asked to provide a pass phrase, which will be used to encrypt the private
key before writing it to the PEM file. Why is it encrypted? Because if somehow the private key file is
hacked, The hacker cannot use it to do anything without
knowing the pass phrase to decrypt it first. Next, openssl will ask us for some identity
information to generate the certificate. First the country code, The state or province name, The city name, The organization name, The unit name, The common name, or domain name, The email address. And that’s it! The certificate and private key files are
successfully generated. If we cat the private key file, we can see it says “encrypted private key”. The certificate, on the other hand, is not
encrypted, but only base64-encoded, because it just contains the public key, the identity information, and the signature that should be visible to
everyone. We can use the x509 command to display all
the information encoded in this certificate. This command can also be used to sign certificate
requests, Which we will do in a few minute. Now let’s run openssl x509, and pass in
the CA’s certificate file. We use the -noout option to tell it to not
output the original encoded value. We want to display it in a readable text format, so let’s use -text option and press enter. Here we can see all information of the certificate, such as the version, the serial number, The issuer and the subject are the same in
this case because this is a self-signed certificate. Then the RSA public key and signature. I’m gonna copy this command and save it
to our gen.sh script. With this script, I want to automate the process of generating a set of keys and certificates. Before moving to the 2nd step, I’m gonna show you another way to provide
the identity information without entering it interactively as before. To do this, we use the subject option I’m gonna add it to this openssl request
command And copy this information from the certificate Then change it to the correct format. Now let’s add a command to remove all pem files
at the top of this script Then run gen.sh in the terminal. We still being prompted for a pass phrase, But it doesn’t ask for identity information
anymore, because we already provided them in the subject
option. Great! Now the next step is to generate a private
key and CSR for our web server. It’s almost the same as the command we used
in the 1st step. Except that, this time we don’t want to
self-sign it, So we should remove this -x509 option. This -days option should be removed as well, since we don’t create a certificate, but
just a CSR. Then we change the name of the output key
to server-key.pem And this file should be server-req.pem because we’re creating a certificate signing
request. Now we should change all of these subject
information to our web server’s information. OK, let’s run it. Enter a pass phrase to encrypt the web server’s
private key Then here we go, The files are successfully generated. Here’s the encrypted private key And this is the certificate signing request. I think you can notice the difference: It’s not a certificate as before, but a
certificate request instead. So now let’s move to step 3 and sign this
request. For that, we will use the same x509 command that we’ve used to display certificate before. Let’s open the terminal and run this: openssl x509 This time we use the -req option to tell openssl
that we’re gonna pass in a certificate request We use the -in option follow by the name of
the request file Next we use the -CA option to pass in the
certificate file of the CA And the -CAkey option to pass in the private
key of the CA. Then 1 important option is -CAcreateserial. Basically the CA must ensure that each certificate
it signs goes with a unique serial number, So with this option, a file containing the next serial number will be generated if it doesn’t exist. Finally we use the -out option to specify
the file to write the output certificate to. Now as you can see here, Because the CA’s private key is encrypted, OpenSSL is asking for the pass phrase to decrypt
it before it can be used to sign the certificate. It’s a countermeasure in case the CA’s
private key is hacked. OK, now we’ve got the signed certificate
for our web server. Let’s print it out in text format. This is its unique serial number. And we can also see a ca-cert.srl file Which contains the same serial number here. This issuer section contains the information
of the CA, which is Tech School in this case. By default, the certificate is valid for 30
days. We can change it by adding the -days option
to the signing command. As you can see, now the validity duration
has changed to 60 days. If you remember the Youtube certificate that
we’ve seen in the previous video, This certificate is used for many Google websites
with different domain names. We can also do that for our web server by specifying the Subject Alternative Name
extension when signing the certificate request. Here we can see the -extfile option that allows
us to state the file containing the extensions. We can see the format of this config file
in this page. Let’s search for subject alternative name. Here it is. There are several things that we can use as
the alternative name, Such as email, DNS, or IP. And it looks something like this. So let’s try it! I will create a new file server-ext.cnf And set the subject alternative name to
DNS: *.pcbook.com We can set multiple domain names, Let’s say *.pcbook.org as well I also add an IP 0.0.0.0, which will be used when we develop on local host. Now in this certificate signing command, let’s add the -extfile option and pass in the name of the extension config
file. Now the result certificate file has a new
extensions section with all the subject alternative names that
we’ve chosen. Awesome! So looks like our automate script is ready, Except for the fact that we have to enter a lot of password to protect the private keys. In case we just want to use this for development
and testing, We can tell openssl to not encrypt the private key, so that it won’t ask us for the pass phrase. We do that by adding the -nodes option to
the req command like this. Now if I run gen.sh again, It doesn’t ask for passwords anymore. And if we look at the private key files, It is now PRIVATE KEY,
not ENCRYPTED PRIVATE KEY as before. Cool! One last thing before we finish, I will show you how to verify if a certificate
is valid or not. We can do that with the openssl verify command Pass in the trusted CA’s certificate And the certificate that we want to verify If it returns OK then the certificate is valid. And that’s it for today’s video. I hope it’s useful for you. Thanks for watching and I’ll see you guys in the next one.
 -->
-->The Application Gateway v2 SKU introduces the use of Trusted Root Certificates to allow backend servers. This removes authentication certificates that were required in the v1 SKU. The root certificate is a Base-64 encoded X.509(.CER) format root certificate from the backend certificate server. It identifies the root certificate authority (CA) that issued the server certificate and the server certificate is then used for the TLS/SSL communication.
Application Gateway trusts your website's certificate by default if it's signed by a well-known CA (for example, GoDaddy or DigiCert). You don't need to explicitly upload the root certificate in that case. For more information, see Overview of TLS termination and end to end TLS with Application Gateway. However, if you have a dev/test environment and don't want to purchase a verified CA signed certificate, you can create your own custom CA and create a self-signed certificate with it.
Note
Self-signed certificates are not trusted by default and they can be difficult to maintain. Also, they may use outdated hash and cipher suites that may not be strong. For better security, purchase a certificate signed by a well-known certificate authority.
In this article, you will learn how to:
- Create your own custom Certificate Authority
- Create a self-signed certificate signed by your custom CA
- Upload a self-signed root certificate to an Application Gateway to authenticate the backend server
Prerequisites
OpenSSL on a computer running Windows or Linux
While there could be other tools available for certificate management, this tutorial uses OpenSSL. You can find OpenSSL bundled with many Linux distributions, such as Ubuntu.
A web server
For example, Apache, IIS, or NGINX to test the certificates.
An Application Gateway v2 SKU
If you don't have an existing application gateway, see Quickstart: Direct web traffic with Azure Application Gateway - Azure portal.
Powershell Base64 To Certificate
Create a root CA certificate
Create your root CA certificate using OpenSSL.
Create the root key
Sign in to your computer where OpenSSL is installed and run the following command. This creates a password protected key.
At the prompt, type a strong password. For example, at least nine characters, using upper case, lower case, numbers, and symbols.
Create a Root Certificate and self-sign it

Use the following commands to generate the csr and the certificate.
The previous commands create the root certificate. You'll use this to sign your server certificate.
When prompted, type the password for the root key, and the organizational information for the custom CA such as Country, State, Org, OU, and the fully qualified domain name (this is the domain of the issuer).
Create a server certificate
Next, you'll create a server certificate using OpenSSL.
Create the certificate's key
Adobe photoshop cs2 activation key generator. Use the following command to generate the key for the server certificate.
Create the CSR (Certificate Signing Request)
The CSR is a public key that is given to a CA when requesting a certificate. The CA issues the certificate for this specific request.
Note
The CN (Common Name) for the server certificate must be different from the issuer's domain. For example, in this case, the CN for the issuer is www.contoso.com and the server certificate's CN is www.fabrikam.com.
Use the following command to generate the CSR:
When prompted, type the password for the root key, and the organizational information for the custom CA: Country, State, Org, OU, and the fully qualified domain name. This is the domain of the website and it should be different from the issuer.
Generate the certificate with the CSR and the key and sign it with the CA's root key
Use the following command to create the certificate:
Verify the newly created certificate
Use the following command to print the output of the CRT file and verify its content:
Verify the files in your directory, and ensure you have the following files:
- contoso.crt
- contoso.key
- fabrikam.crt
- fabrikam.key
Configure the certificate in your web server's TLS settings
In your web server, configure TLS using the fabrikam.crt and fabrikam.key files. If your web server can't take two files, you can combine them to a single .pem or .pfx file using OpenSSL commands.
IIS
For instructions on how to import certificate and upload them as server certificate on IIS, see HOW TO: Install Imported Certificates on a Web Server in Windows Server 2003.
For TLS binding instructions, see How to Set Up SSL on IIS 7.
Apache
The following configuration is an example virtual host configured for SSL in Apache:
NGINX
The following configuration is an example NGINX server block with TLS configuration:
Access the server to verify the configuration
Add the root certificate to your machine's trusted root store. When you access the website, ensure the entire certificate chain is seen in the browser.
Note
It's assumed that DNS has been configured to point the web server name (in this example, www.fabrikam.com) to your web server's IP address. If not, you can edit the hosts file to resolve the name.
Browse to your website, and click the lock icon on your browser's address box to verify the site and certificate information.
Verify the configuration with OpenSSL
Or, you can use OpenSSL to verify the certificate.
Upload the root certificate to Application Gateway's HTTP Settings
To upload the certificate in Application Gateway, you must export the .crt certificate into a .cer format Base-64 encoded. Since .crt already contains the public key in the base-64 encoded format, just rename the file extension from .crt to .cer.
Azure portal
To upload the trusted root certificate from the portal, select the HTTP Settings and choose the HTTPS protocol.
Certificate To Base64 String
Azure PowerShell
Or, you can use Azure CLI or Azure PowerShell to upload the root certificate. The following code is an Azure PowerShell sample.
Note
The following sample adds a trusted root certificate to the application gateway, creates a new HTTP setting and adds a new rule, assuming the backend pool and the listener exist already.
Verify the application gateway backend health
Openssl Generate Keypair
- Click the Backend Health view of your application gateway to check if the probe is healthy.
- You should see that the Status is Healthy for the HTTPS probe.
Openssl Generate Base64 Certificate And Key Download
Openssl Generate Base64 Certificate And Key Card
Next steps
Openssl Base64 Decode
To learn more about SSLTLS in Application Gateway, see Overview of TLS termination and end to end TLS with Application Gateway.



